Tooltips: what they are and how to use them

Browsing through the Userlane website or product you will have come across Tooltips. If you’re left wondering what we mean by Tooltips, and how they can be used to enable your employees to navigate complicated software, then this blog is for you.
Hi, I am Megha Damani, A Senior Product Designer here at Userlane! I have worked on the development of our Tooltips functionality and would love to share this knowledge with you.
Table of Contents
Firstly, what are tooltips?
Tooltips are used to display contextual information to the user. They are available as quick help to users by offering explanations and to highlight features or descriptions of the element without cluttering the interface with excessive text.
With Userlane, you can create two kinds of Tooltips:
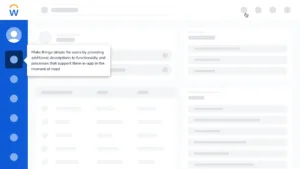
- Hints are used to briefly explain an element to help users complete a process. These are shown on-hover or on-keyboard-focus (for accessibility).
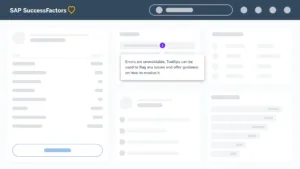
- Beacons are used to highlight an element by drawing the user’s attention with the help of a pulsating icon. They are shown on click and disappear once the user has interacted with it.
And they are super simple to create. You can create Tooltips on your application without any engineer’s time or effort.
What are the use cases for Tooltips?
1. Simplify user onboarding
New users can find applications overwhelming, with intuitive experiences and complex processes commonplace. Using Tooltips is a highly effective way to provide help to these users by providing additional descriptions to functionality and processes.
For example, you can highlight an important element and provide instructions to newbies to get acquainted with the interface.

2. Make feature discovery easy
With the ever changing digital environment, there will be new features and new interface updates within your application.
Tooltips can be used to draw attention to new features by strategically placing your hints or beacons. Users are far more likely to notice and interact.
3. In-depth process guidance
Onboarding users is not just about providing guidance on what buttons to press, or forms to complete. With Tooltips it can be so much more helpful. In order to help users complete processes or complete fields with the correct input, Hints and Beacons can offer guidance and suggestions to users while they are at that stage in the process. No having to leave the application, or ask a colleague for help.
For example, if a user is filling out a form, a Hint can provide tips on how to complete the form correctly or provide additional information to any required fields.

4. Issue handling
When there is a bug or an error, Tooltips can help provide clarification on the issue and offer guidance on how to resolve it. They can explain error messages, suggest alternative actions, or provide links to relevant resources.

5. Support & sales
Recurring users are the best way to drive product expansion. By strategically placing your Tooltips you can prompt upgrades and provide context for efficient use of the product.
How does the latest beacons feature work?
Userlane’s simple UX makes creating beacons a fun experience. Simply access your Editor and create a Tooltip, then choose the type “Beacon”.
Beacons are triggered by clicking on the animating icon and disappear once you click outside after reading the Tooltip.
How can they be segmented?
Not all of your users need to be served the same help or support. That’s where Userlane’s segmentation comes into play. By segmenting your Tooltips you can create a more personalized and targeted approach, ensuring that users receive relevant and precise information based on their specific job roles, needs, or even behaviors.
Use page or user segments to group your audience according to their user role, user experience level, feature adoption, language localization, their journey stage, etc.
Create the segments in the portal and use them while creating or editing your tooltip within the Editor.
![]()
How do tooltips feed into our guiding principle: fight for simplicity?
The simple design of the Tooltips provides visual clarity within any application while providing concise and easy to read information. By offering targeted information exactly where it is needed, Tooltips minimizes the need for users to navigate away or search for additional help, streamlining the experience and reducing complexity.
Additionally Userlane’s analytics helps managers to recognize if new features or messages are adopted or recognized by their users.
What is next for tooltips?
You can check out the Userlane roadmap to see what is on the horizon! We strive to learn from our customers and we prioritize upcoming features based on customer & user feedback, so we would love to hear from you if you have any thoughts or questions about Tooltips and what we do next.

