Using Context-Based Targeting

In Userlane’s quest to bridge the knowledge gap between humans and machines, there are constantly new functionalities that are added to enhance the user experience.
This week, we sat down with Userlane’s Head of Product Management, Julia, talk about what new features are available in the Userlane platform and what we can expect from them.
In this case, we discuss two of our latest features, namely:
- adding media elements or design elements
- context-based targeting with page segmentation
These new features were created specifically to increase product engagement, advance product training, and enhance the in-app experience with just-in-time contextual content and support.
Jennifer:
Hi Julia, we have two new features available in Userlane, adding media elements and context-based targeting with page segmentation. First, let’s talk about media elements. I think most people are familiar with what media elements are, but what do they mean when creating an interactive walkthrough with Userlane?
Julia:
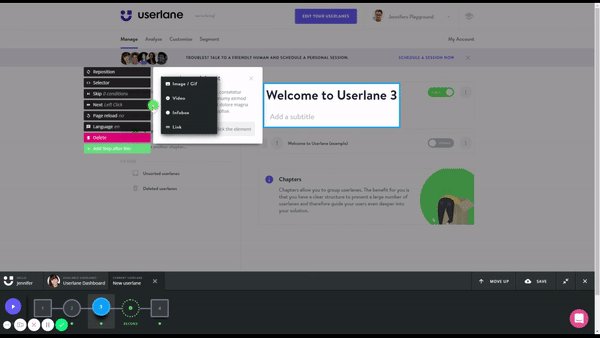
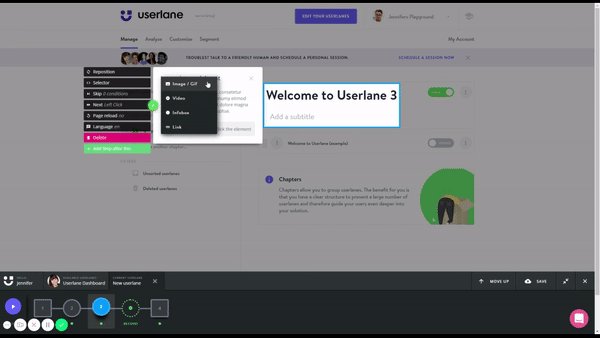
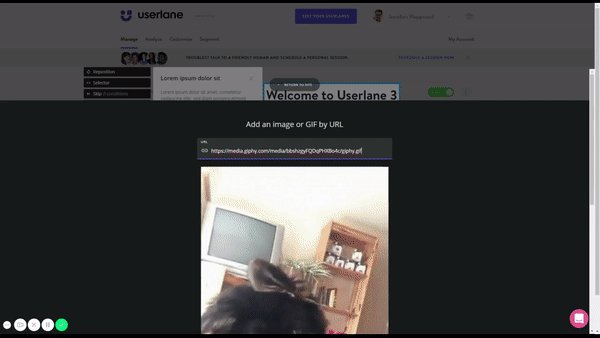
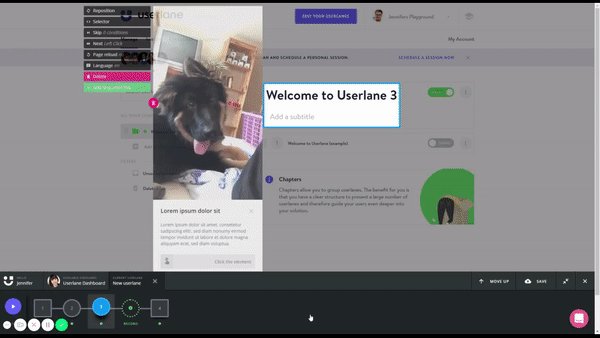
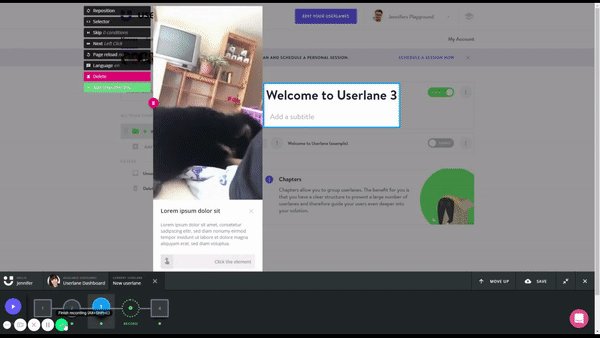
In every userlane, there are different steps that each user will take to go through the journey. Now, Userlane managers have the option to use different kinds of content to explain each step within the interactive guide using text, videos, images, or gifs in the Editor and Dashboard. What’s also important to note is that media elements can be applied to all languages.

Jennifer:
Who was this mainly designed for?
Julia:
This was designed for all of our customers so that they can better illustrate the context within their guides. Because sometimes there are things that just cannot be explained with only words. Sometimes you need additional information to understand exactly what is needed to achieve your goal.
This was also created with Userlane managers (people who are in charge of creating and maintaining the guides) in mind as a way for them to increase engagement. Typically, additional media content gives users a positive feeling when they are working within their guides. They become more engaged with what they are doing and don’t feel as though they are just clicking through something and then it’s finished.
For example, gifs have been highly requested by our customers to increase engagement and make it a more fun experience for the users.
In the end, you have the same goal. You still want to guide everyone through a certain process, and you don’t want them to lose focus.
That’s why something like a gif increases motivation in what you are doing and also motivates you to continue what you are doing.
In the past, we offered an info box or a link that could be added to each step, and we have enhanced that functionality by adding images, videos, and gifs.
To summarize: media elements help you explain what you want to explain in a more visual manner.

Jennifer:
What do you expect will happen after our customers begin using more media elements?
Julia:
I believe that the new media elements option is going to provide everyone with the opportunity to expand their product knowledge and also increase overall user engagement.
Jennifer:
And who wouldn’t want that! Tell me a bit about the second feature that is now available, context-based targeting using page segmentation. How is this going to help our customers?

Julia:
As you know, Userlane typically supports two use cases. One is for tech vendors that are using Userlane so that their customers understand their software better. And then we have enterprises that use Userlane to train their employees on using different software solutions they need to operate on a daily basis.
Both of these use cases are offering Userlane as a form of what we call performance support. In other words, continuous support that is always available.
This means that we have to organize many interactive guides so that everyone gets to the right walkthroughs at the right place and at the right time based on where they are and what they’re trying to achieve.
We want to provide on-screen interactive guides to everyone at the right time so that they don’t have to spend their time searching for the guides they need. And sometimes they aren’t actually sure what they are looking for so they do not find the right guides, which is frustrating!
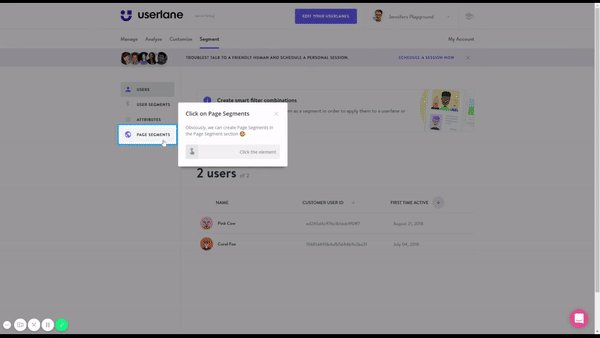
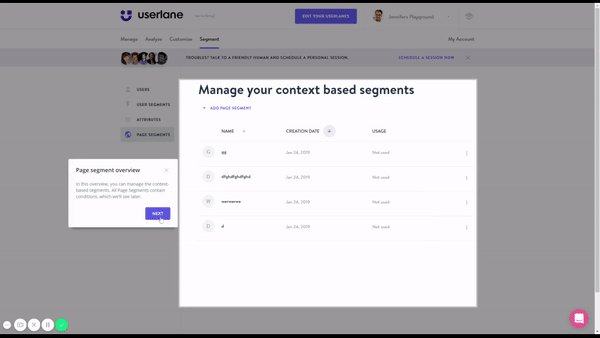
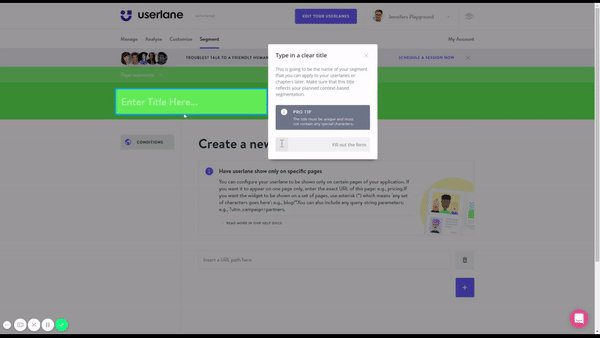
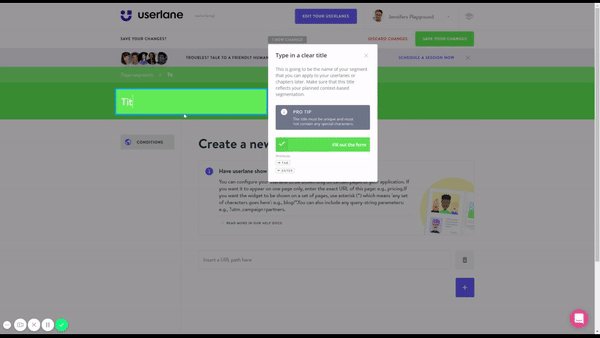
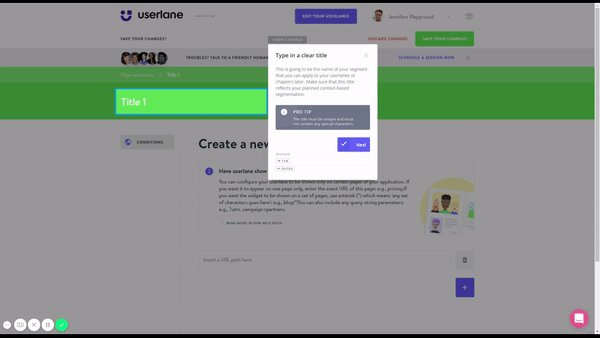
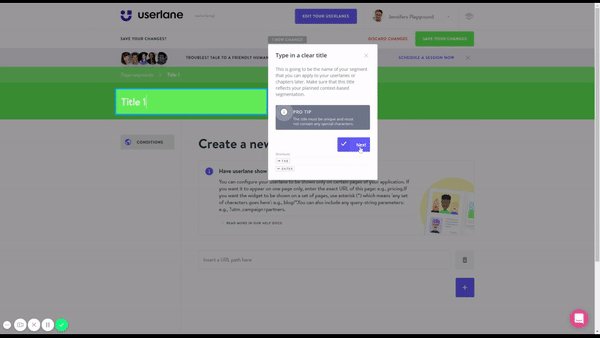
For this reason, we have introduced contextual-based targeting using page segments.
Contextual-based targeting means that you can target users by using context-sensitive segments.
This means you will have more relevant guides displayed to each user based on circumstance.

Jennifer:
How do you determine the circumstance?
Julia:
The Userlane manager is the one who needs to determine the relevant circumstance.
For example, guides that are specifically targeted for explaining how to do a report or how to interpret certain analytics would only be triggered on those certain pages and not on every single page within a website.
Jennifer:
That’s pretty cool.
Julia:
Yes, it is!
And in comparison to our user segmentation feature, page segmentation doesn’t require any technical implementation or integration. To be more specific about the process, the Userlane manager just needs to know what url they want to the guides to be shown on and then simply add that url in the Dashboard. No need to ask a developer to add anything into the snippet or anywhere else.
Jennifer:
I see. And what do you expect to happen when Userlane managers start using context-based page segmentation?
Julia:
I think we’re going to see less users leaving the program out of frustration when they can’t find what they need because now there are more relevant interactive guides to help them achieve their goals. I expect there to be more enthusiasm for using the software program because users will have access to the right guides at the right time based on what they’re trying to accomplish.
Conclusion
With each release, Userlane enhances the customer experience by offering more tailored and customized journeys for end users.
In this case, enhancing interactive guides and product tours with media elements and specific page segments allows the Userlane manager to make the whole experience within the product interactive.
This supports their goal of increasing product usage and product adoption in a more engaging manner without creating extra steps or making the journey more complicated than it needs to be.
Stay tuned for more product update announcements from Userlane!
Are you interested in learning more about other Userlane features and benefits to see if Userlane is the right solution for your business?
Schedule a call now with one of our solution architects and product experts and we’ll show you how Userlane can help you improve your user experience!

