Optimizing the User Onboarding Process

Onboarding is a vital interaction between the user and the product. It is one of the first touch points for the user in the process of adopting the product. Onboarding also provides an opportunity for the product to create an endearing impression on the user so that she/he may come back and explore it further.
Think of onboarding as the ideal opportunity to communicate with the user and take them through the journey of how your product helps the user accomplish their goals. However, this communication with the user doesn’t have to be just one-way.
Feedback to users during onboarding is in place to reduce friction and guide them in the right direction. Not only can it shed led on features, it can also define the voice of the product and how the interaction should be perceived.
At the same time, feedback from the user and their interactions can help improve the onboarding process and get a better sense of what works and what doesn’t. Iterating and experimenting to improve the onboarding process is one of the hallmarks of a good everlasting product.

The benefits of effective communication and user interaction are better activation, greater engagement and higher retention.
So what are the ways in which feedback and user interaction can be leveraged during the onboarding process?
Table of Contents
Feedback to the user
John Naisbitt, in his book Megatrends, raised an important point about the value of human interaction in correlation to technology. Naisbitt stated that the greater the complexity of a technology, the greater the need to assuage it with human interaction or feedback. This brought about the concept of low touch and high touch.
Now, how does this matter in onboarding?
This gives us an idea of how feedback should be positioned during the onboarding workflow. Do we want to prompt the user at every step, explaining each button and screen? Or do we want to leave the canvas blank entirely for them to discover the product independently?
Well, this of course, varies from case to case, but the general idea should be to reach for somewhere in the middle and balance it out. The focus is definitely on taking the user to the ‘A-ha!’ moment as soon as possible, whether that’s sending an email or identifying an unknown song.
What can be optimized is the feedback given to the user and how intrusive or nonintrusive these instructions are.
Let’s explore this through some examples.

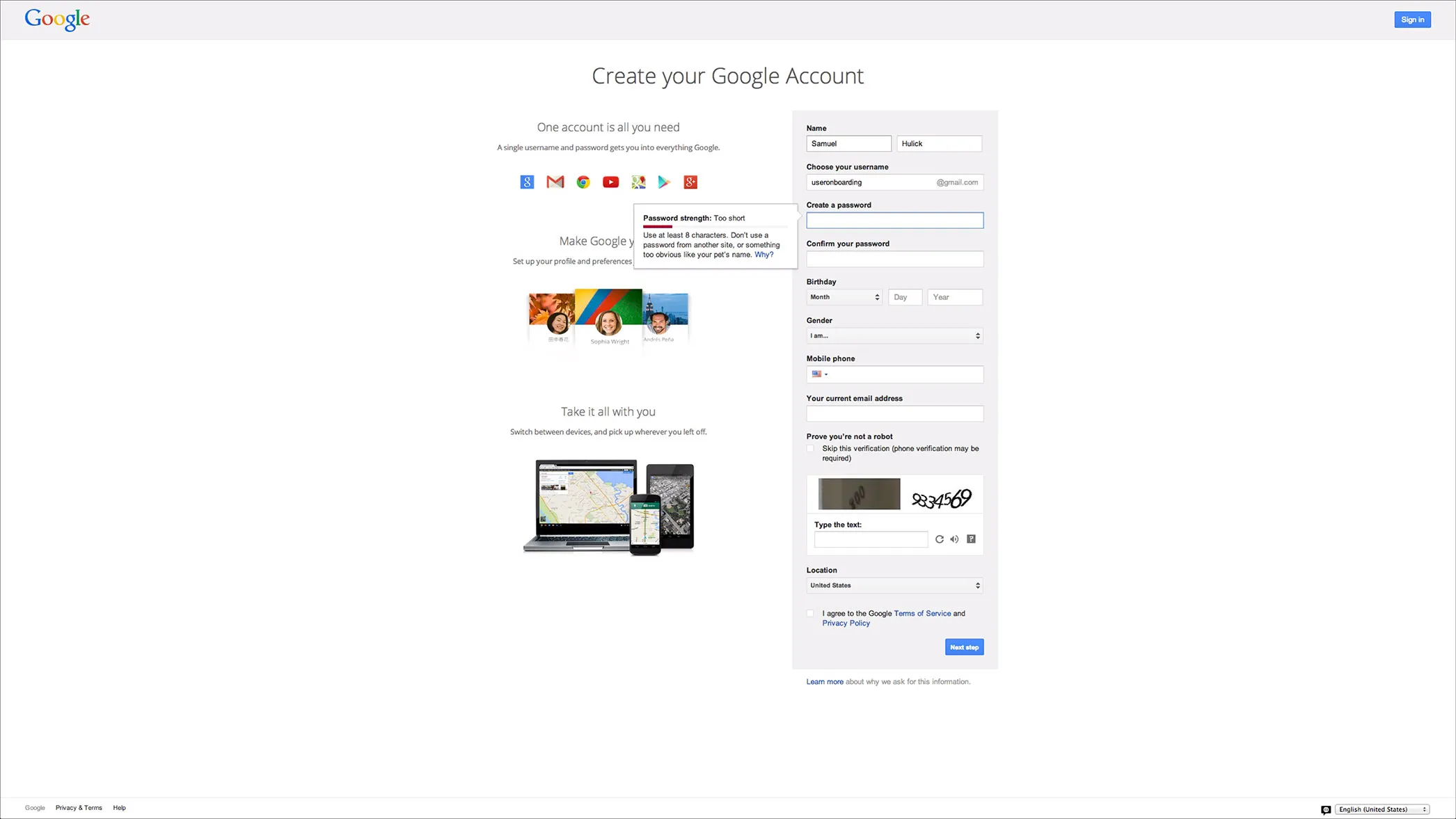
Source: Useronboard
Notice the sign up screen of Gmail in the image above. Now, this is a very simple onboarding process. But to just leave it at that would undermine the efficiency of the setup. Fields like name, birthday etc. are pretty self-explanatory but where needed, sufficient context is provided. For a new user, who is not aware of the rules of entering the password, they are displayed unobstructedly.

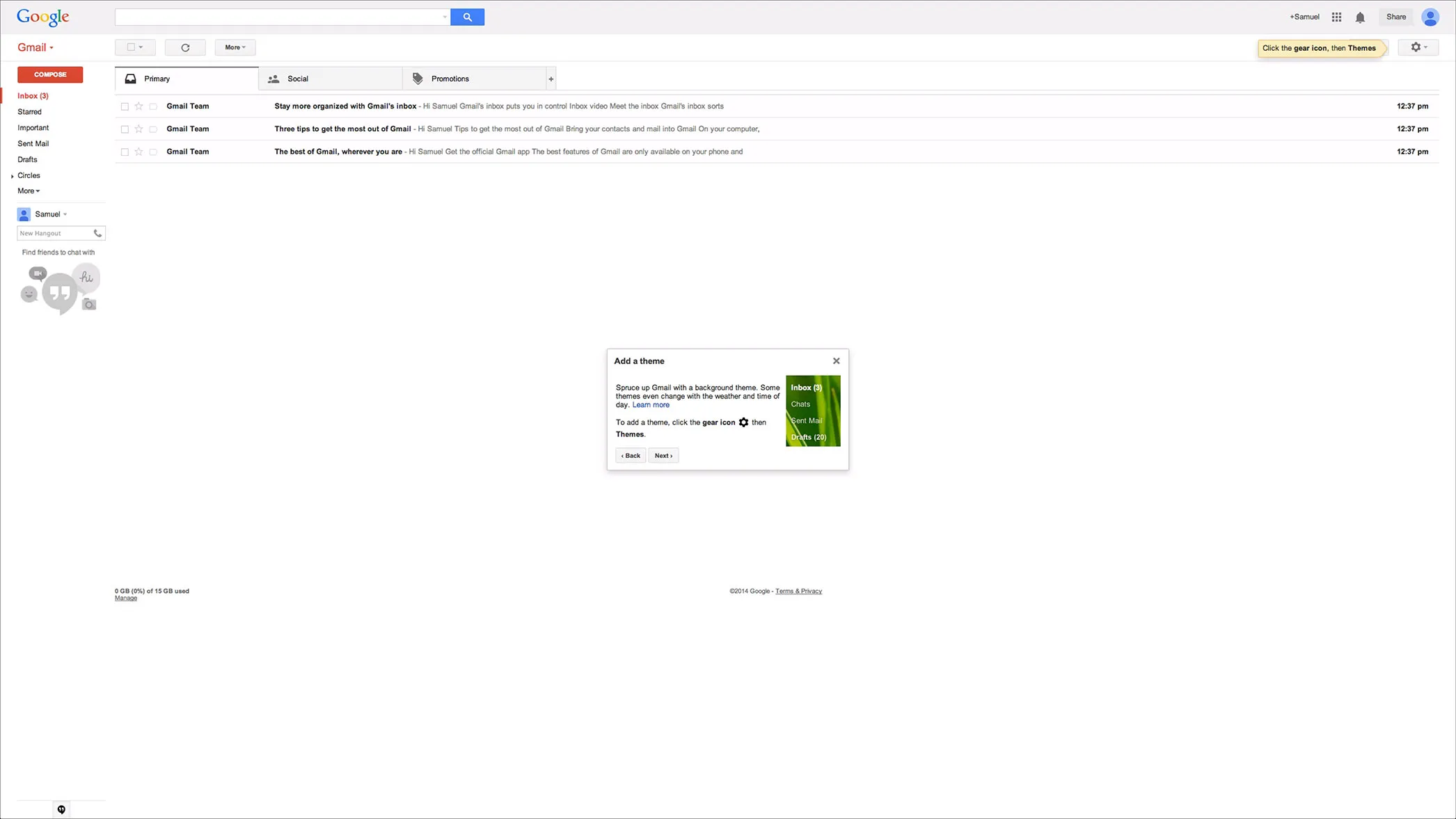
Source: Useronboard
This pattern continues once the user has signed up and small prompts continue to guide and help the user get up to speed with Gmail’s functionality. Notice how the prompt has now changed to an even more subtle hint in the top right corner.
Even when you hit send on an email, a very small prompt (also subtle), lets you know that the task has been completed.
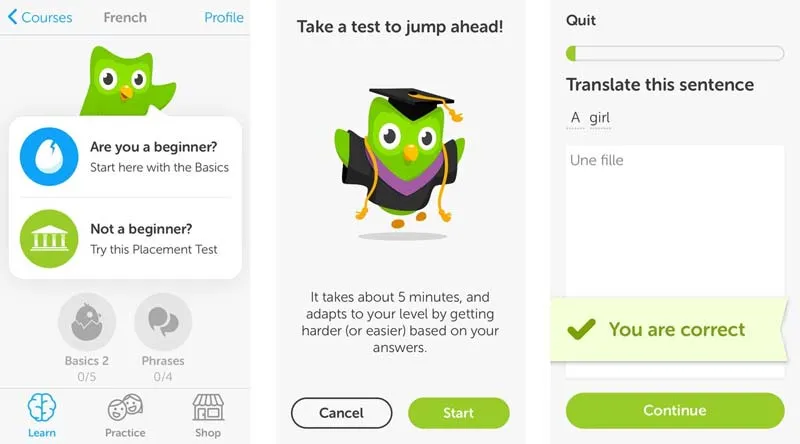
When it comes to onboarding on mobile devices, user interaction is in a smaller area and so the frequency as well as intrusiveness of prompts or tutorials becomes all the more vital. A good example to look at in this space is Duolingo.
[spacer height=”20px”]

Source: Shopify
Duolingo helps the users without getting in their way. That is the best thing to do, possibly, when doing onboarding. Rather than prop up the features of what Duolingo can do, the onboarding prompts keep the focus on the user.
In both these cases, the onboarding is short, simple, clear, and gets out of the user’s way as soon as possible.
While all these are good practices, as applications get more complex and the user’s workflow more elaborate, a simple tooltip or introductory prompt isn’t sufficient.
To really optimize onboarding for a wider user base with a variety of goals, a real-time interactive guide is a good option. An interactive guide is more helpful than guessing context and providing generic suggestions. That way you have a better balance between letting the user explore on their own and still being able to provide guidance, in times of need.
Feedback from the user
Equally important is using feedback from users and their interactions to refine the onboarding process. For the user, the onboarding process is most significant for leading to a goal. The qualitative and quantitative aspects of user interaction are dynamic and can be optimized, especially as the product evolves and user personas start to vary.
A good practice is always to have internal stakeholders review and analyze the onboarding process. They can mark up and leave comments on areas that can be improved before it is deployed for users. zipBoard is a helpful tool to do onboarding analysis.

Three aspects of user interaction that can be optimized based on feedback collected from the user are:
What goal is the user trying to accomplish?
Understanding the user’s expectations and pain points is the first and foremost concern of the onboarding workflow. As a wider audience comes to a product, a varied set of expectations also comes in. Thus, an important goal to consider for the onboarding workflow is what is it that the user wants to see first and foremost to see value in the product.
You’d be surprised with how varied a user’s thinking could be compared to the product team’s. And this variety helps uncover diverse goals that the can be handled by refining onboarding.
Think of Uber’s evolution. When it started out, the goal was to make it easy to hail premium black cars in a metropolitan area for a single passenger.
Today, it’s relevant in high-density population areas beyond developed metropolitan cities and the goal has become providing transportation for millions of people within the city. It has also branched out into delivering food.
This example may be on a larger scale than most businesses, but it demonstrates well how varied the goals of a user can be even within a service that was as homogeneous as a ride-hailing platform.
The simplest and easiest way to collect feedback from users to understand what they are trying to accomplish is via user interviews and surveys.
How swiftly can the user reach the goal?
The interim steps from the landing page till the user reaches their goal or ‘A-ha!’ moment are the friction in your onboarding workflow. Now, some friction is inevitable. Whether that is the initial sign up page, or a longer tutorial to explain everything is what needs to be optimized.This is another area where interactive guidance can actually help.
Again, depending on the complexity of the product this may be one step or more. But by observing heatmaps, session recordings, or user testing videos, you can ascertain how easily the users are able to reach the goal.
Eye-ball tracking is a very helpful technique in this exercise. Some of the things that this reveals about the onboarding process is how efficient the information architecture is for a website or app and whether the visual hierarchy and navigation are effective.

How can the path to the goal be optimized?
A/B testing is a great way to optimize various points in the onboarding workflow as well as the overall marketing funnel. The key when running A/B tests is to be focused and test out hypothesis for confirming or disproving ideas.
For example, placement of call-to-action buttons (CTAs) is one of the most common A/B tests done. Within the onboarding workflow tests can include checking for optimal placing of tips to features, timing of prompts in a tutorial etc.
This is a good talk by Peter Tanham of SparkPage, where he talks about some of the things to keep in mind when running A/B tests for onboarding.
One technique that has shown an increase in customer success and engagement during onboarding is gamification of the process.
Adding checkpoints, rewarding users for completing tasks, setting up a point system for unlocking – all these are setups that can influence user interaction. A real-life counterpart to this kind of setup is how banks will offer rewards on reaching a certain purchasing limit on credit cards or even the frequent flyer miles given out by airlines.
ProdPad gamified their onboarding process to great success by actually cutting down on trial days from 30 to just 7. They set things up so that more features and trial days would be unlocked as customers completed tasks and used the product more intensively.
Conclusion
I hope these examples shed some light on how onboarding can be improved. Harnessing the power of user interaction and feedback is vital to improving a product and its onboarding. Userlane is a great resource to personalize and automate onboarding for users. Tracking analytics and setting up definite metrics are also helpful in this endeavour.
Guest Author: Rishabh Saxena is a product marketer for zipBoard. He is interested in web design and UX. To see more of his writing, follow him on Medium or find him on Twitter.

