How to Make Your Interactive Guides a Success

We’re super excited to be creating this next blog post! While we’ve always written about our step-by-step interactive guides that explain digital processes in any software application as being the core part of our technology, we’ve never delved into how our customers create them and what they look like once our customers have customized them.
So, for this post, our awesome customer success manager Tobias Brockow (aka Tobi) took some time to write about how our customers can make their Userlane interactive guides more fun and engaging for their end-users. So without further ado, here’s Tobi’s expert advice! Whether you’re one of our customers looking for some inspiration or you’re just generally curious about our interactive guidance technology, this post promises to be an educational and entertaining read!
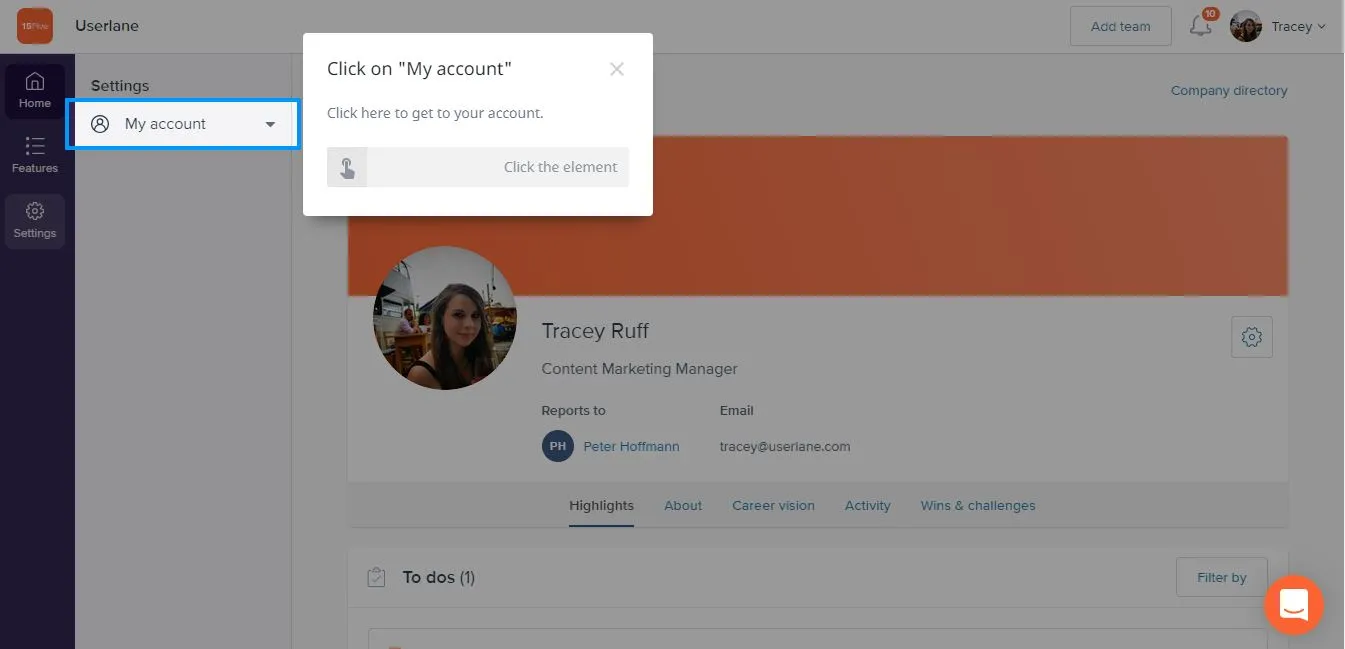
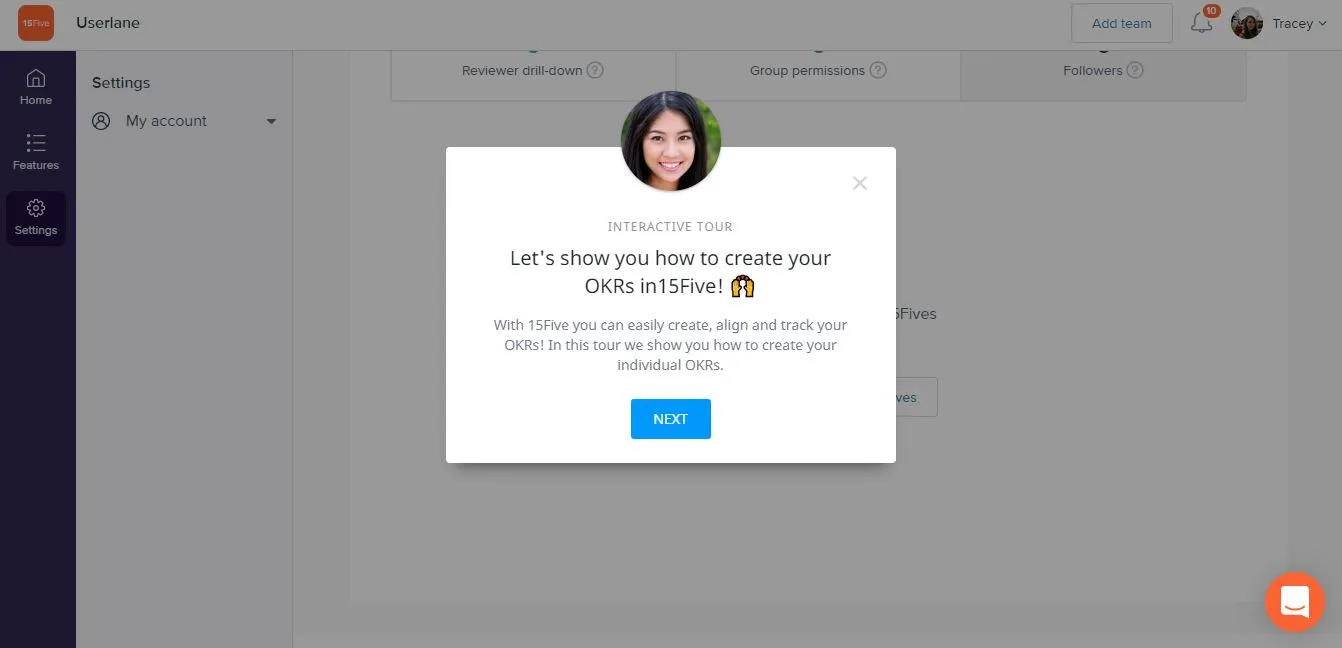
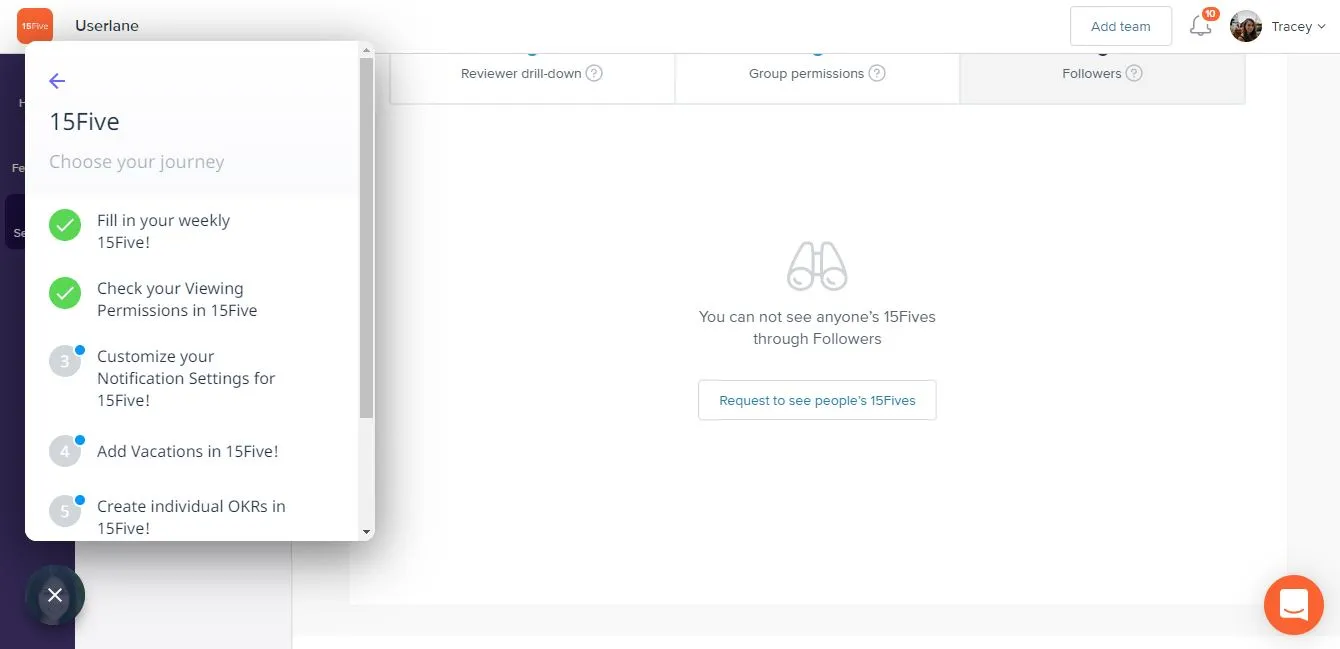
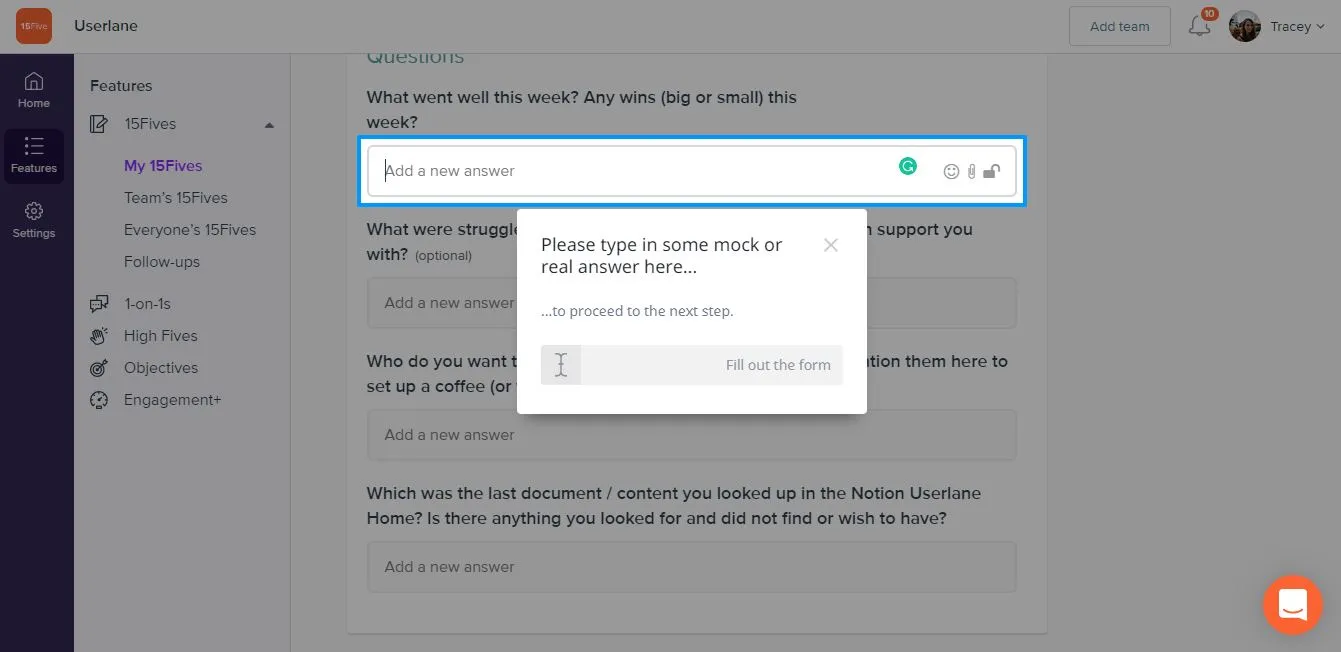
P.S. We’ll be showing you some of our interactive guides that we created for 15Five as examples ????!
Table of Contents
Tobi’s Tips on How to Make Your Interactive Guides Super Successful (and More Fun!)
1. The Golden Rule: Keep It Short and Simple
As a creator of interactive tours, you can easily run into the trap of thinking that every feature is important and should be highlighted. But this isn’t the case. It’s the same when you’re studying and highlighting your notes: You’re tempted to highlight more than you actually should.
So, the number one message you should always keep in mind when creating your tours is that users don’t care about the features of the software, they only care about reaching their goals with the software.
When it comes to reaching their goals with your guides, you must make sure that there’s value in each text. When users read irrelevant information on multiple steps, they will stop reading your text completely. So if you’re in doubt about something you’ve written, then it’s best to delete the text. Don’t be afraid to simply add a short one-liner (e.g. “Click here”) to a single step. As the adage goes, less is more!

2. Beware the DAU
If you’re a non-German speaker, then this is probably an acronym you haven’t seen before! It stands for “dümmster anzunehmender User,” which conveniently translates to the “dumbest assumable user” in English. A DAU is a person who (hypothetically) does everything wrong in the software.
Now, there are two strategies here: 1) Consider the DAU or 2) ignore the DAU. What’s the better approach?
Well, it depends on the situation! When going for fun, motivating tours, then you should ignore the DAU. Why? Because it can be very frustrating for the average user to click and read through very obvious steps. But, on the other hand, it makes sense to consider the DAU when the goal is to provide training to users who don’t have any previous knowledge of the software application.
3. Explain the Training Content to a Coworker
Back in university, I was told that the best way to learn or understand something is to explain it to someone else. And that’s exactly what you should do when creating training content for your guides!
Think about how you would explain your content to a co-worker without the interactive guides. Then, once you’ve explained it to them, add the sentences you used to the interactive tour you’re creating.
This is a great exercise to remove irrelevant information, and you’ll also probably notice that you’re adding some contextual information that is highly relevant that you didn’t think about before.
4. Use a Friendly Persona for the Avatar (Ideally an Illustration)
The Virtual Assistant picture is your visual link to the interactive tours. When seeing this avatar, your users should immediately know that if they click there, they’ll get interactive help.
At Userlane, we’re all about human-centric design. From my experience working with customers, it has become clear that people like human faces and illustrations. They like to be guided through the software by a human. So the closest thing to an actual human is giving your assistant persona a human touch!
The iPhone has a cool, new feature that transforms a picture of yourself into an animated avatar, so it’s a great idea to use this to create an avatar of yourself or a coworker.

But be careful! Don’t keep changing the avatar of your Virtual Assistant because it will confuse users who have already seen the previous version and have come to associate it with interactive help.
5. Use Those Emojis ????!
Think about how much an emoji can influence the conversation you’re having with a person via text. They really can make a difference, so using them is a simple yet highly effective way to add flavor to your tours! Overall, emojis add a human layer to your tours and will make them more fun and visually easier to understand.
6. And Don’t Forget the GIFs!
If you have emojis, then of course you need to have GIFs too! I mean, who doesn’t like sending or receiving a GIF via text now and again?!
When creating interactive tours, there are two use cases for GIFs:
- They cheer up and motivate the user when they start or complete a tour (for example, the GIF can be of someone giving a high-five).
- They (importantly) provide a contextual video to improve a user’s understanding of the content.
To provide contextual help, you can simply record one, specific area of the software application, but be careful to only show a small part of the software so that users can understand it without zooming in. These kinds of GIFs are highly useful for steps where you want to give the user the freedom to select from multiple options (big, highlighted area) and they have to click on a small, specific element on one of the options (this is what you’ll show in the GIF).
7. Skip Unnecessary Steps if the User Is on the Right Page
When you repeat the same things over and over again, all the fun you had in the beginning disappears. That’s why, when a user starts an interactive tour on a specific page, make sure that the first steps (where the user is navigated to the page) are skipped. In this case, you’ll ensure that the tour starts immediately with the right information.

8. The Magic Mix: Combine Interactive and Non-Interactive Steps
Okay, so first off, this tip comes with a warning: You must consider your use case first and only mix interactive and non-interactive steps if and where it makes sense. Never force it!
The general idea behind mixing these types of steps is to make the tour more fun for the user because it provides a good balance between reading and interacting. Here is my recommendation for each use case:
For Use Case Training/Onboarding
While explaining the software (non-interactive), allow your user to interact with some of the elements you’re explaining. For example, optionally letting your user open a dropdown that you’re explaining so that they can see what options are inside. Again, don’t force it, and make sure to keep the guide short.
For Performance Support
When allowing your user to actually perform a task (interactive), make sure that you add an explanation to it if there’s a common misunderstanding about the element. But only do this if at least 20% of the users don’t understand it! Otherwise, you’ll just annoy the majority of users who don’t need the explanation.

Time to Put Tobi’s Tips Into Practice!
If you’re already one of our customers, we hope Tobi’s advice gives you some good guidance and inspiration for any guides you’ll be optimizing and creating!.
If you’re not a customer yet but think that what we offer is really cool and useful for what you do, then we’d love to get in touch with you to discuss your individual use case and how we can best support you and your project. You can schedule a free demo with us and, in the meantime, see Userlane in action on Wikipedia! If you’d like more information on how our technology works and the benefits it offers, check out our post How to Eliminate Resistance to Change with Userlane.

